
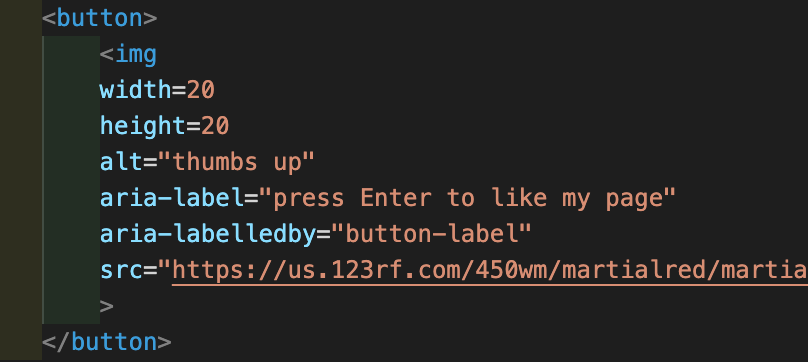
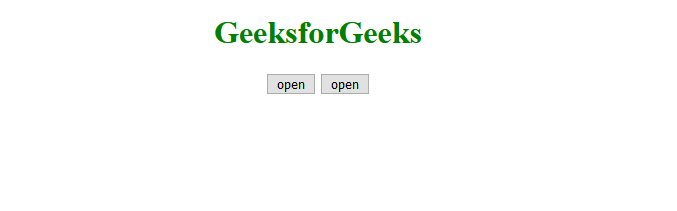
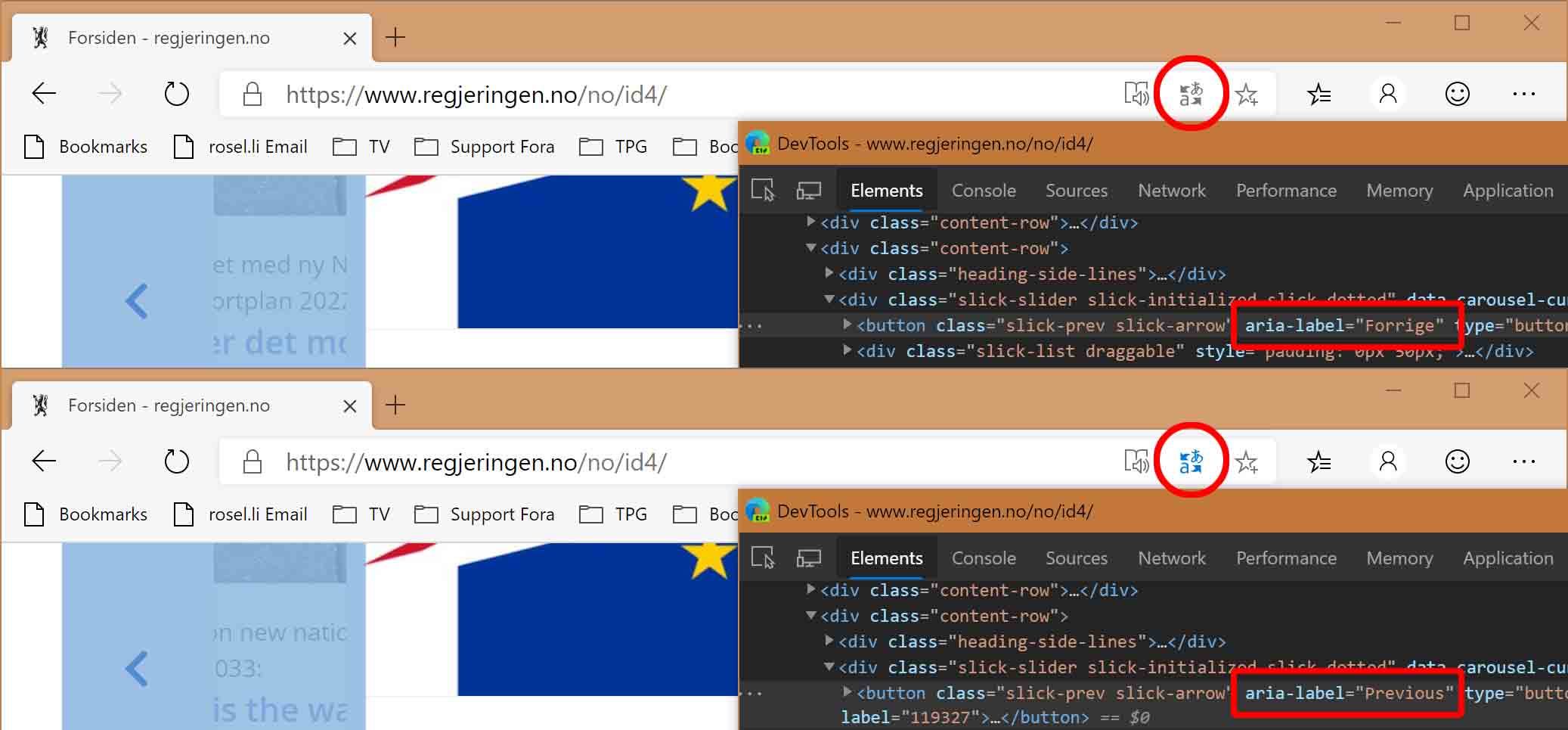
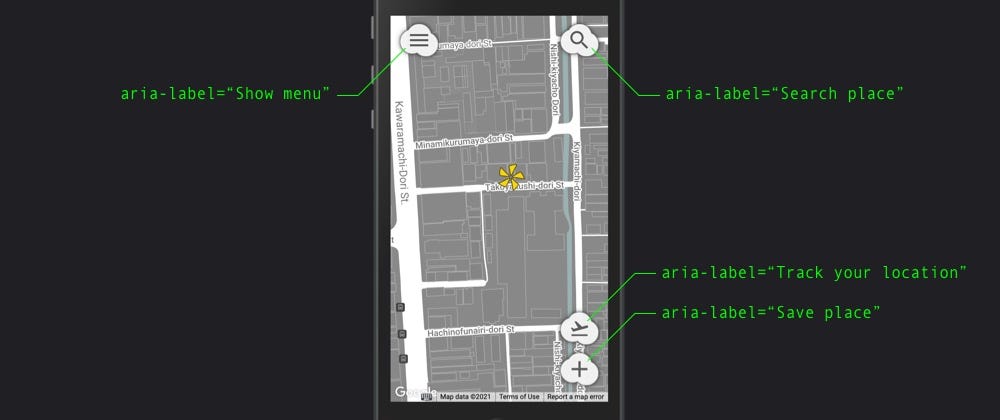
Day 16: Icon buttons should be labelled with aria-label | by MasaKudamatsu | 100 Days in Kyoto to Create a Web App with Google Maps API | Medium

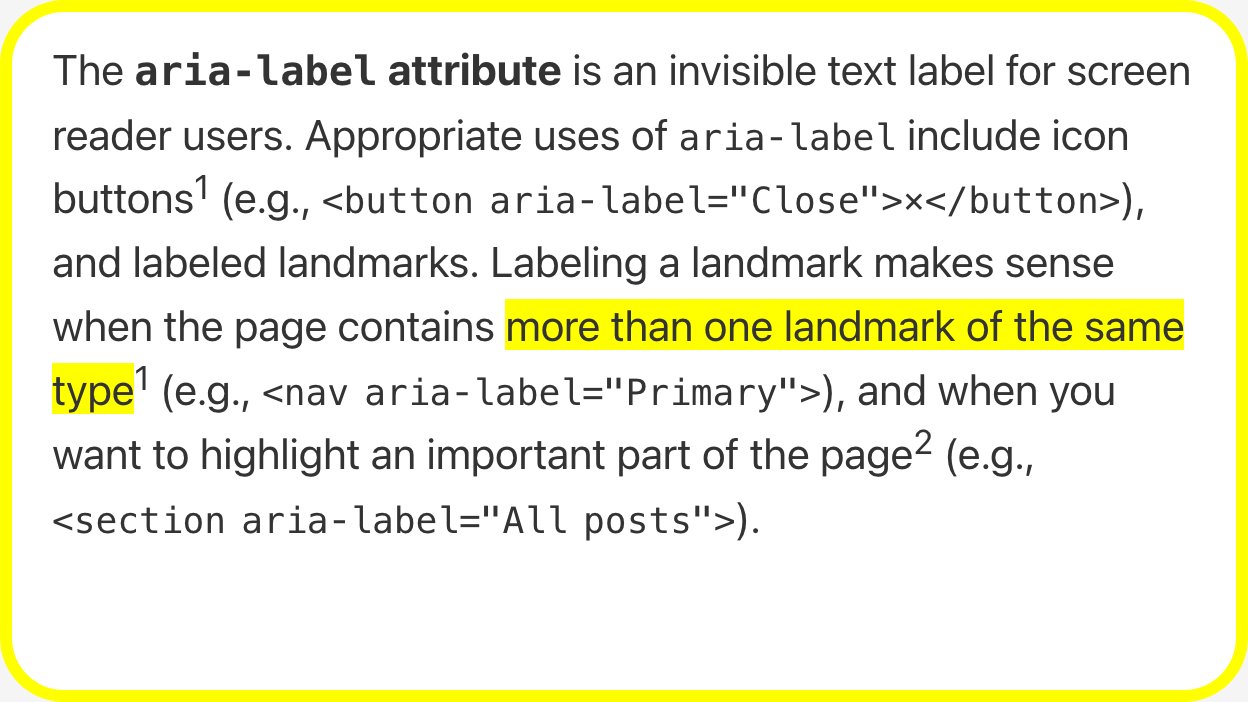
webplatform.news on X: "When it's a good idea to use aria-label https://t.co/pHv5RyiUS3 https://t.co/Ii5X837Jwi" / X

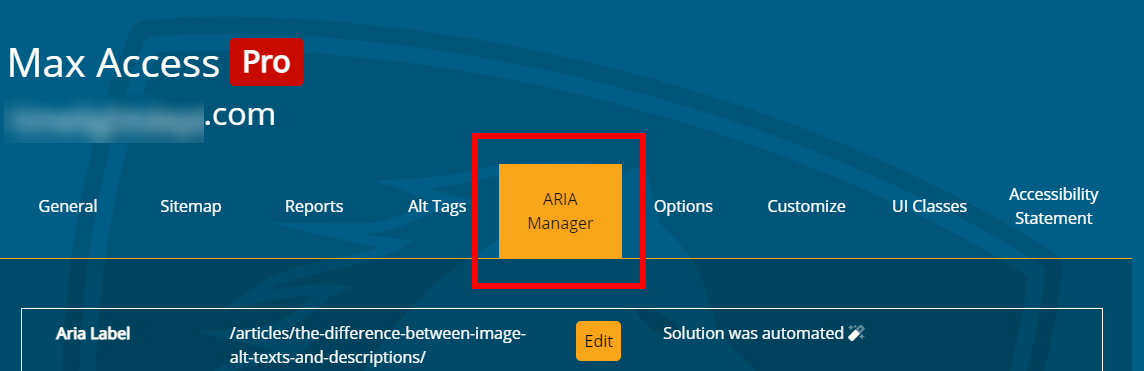
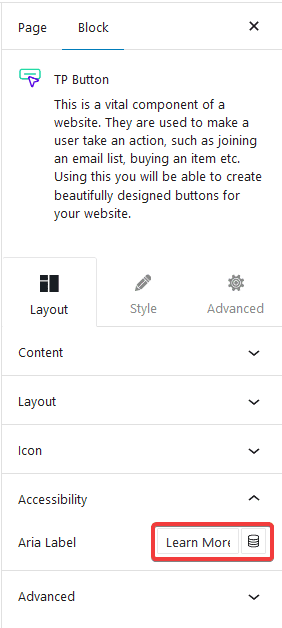
How to Add ARIA Labels for Links in WordPress Website for Web Accessibility? | The Plus Blocks for Gutenberg

Day 16: Icon buttons should be labelled with aria-label | by MasaKudamatsu | 100 Days in Kyoto to Create a Web App with Google Maps API | Medium