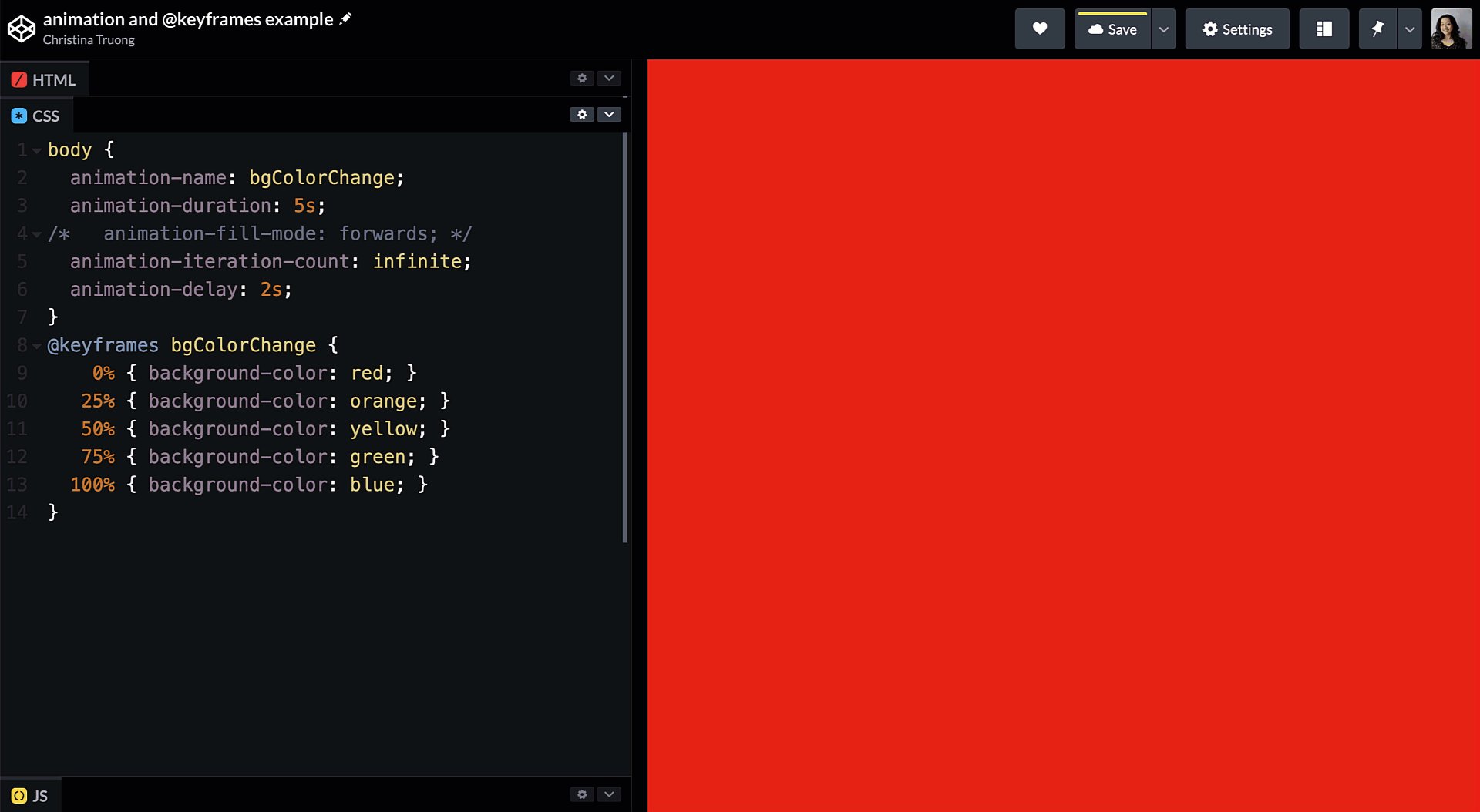
CSS Keyframes Tutorial | CSS Keyframes Explained | CSS Tutorial For Beginners | Simplilearn - YouTube

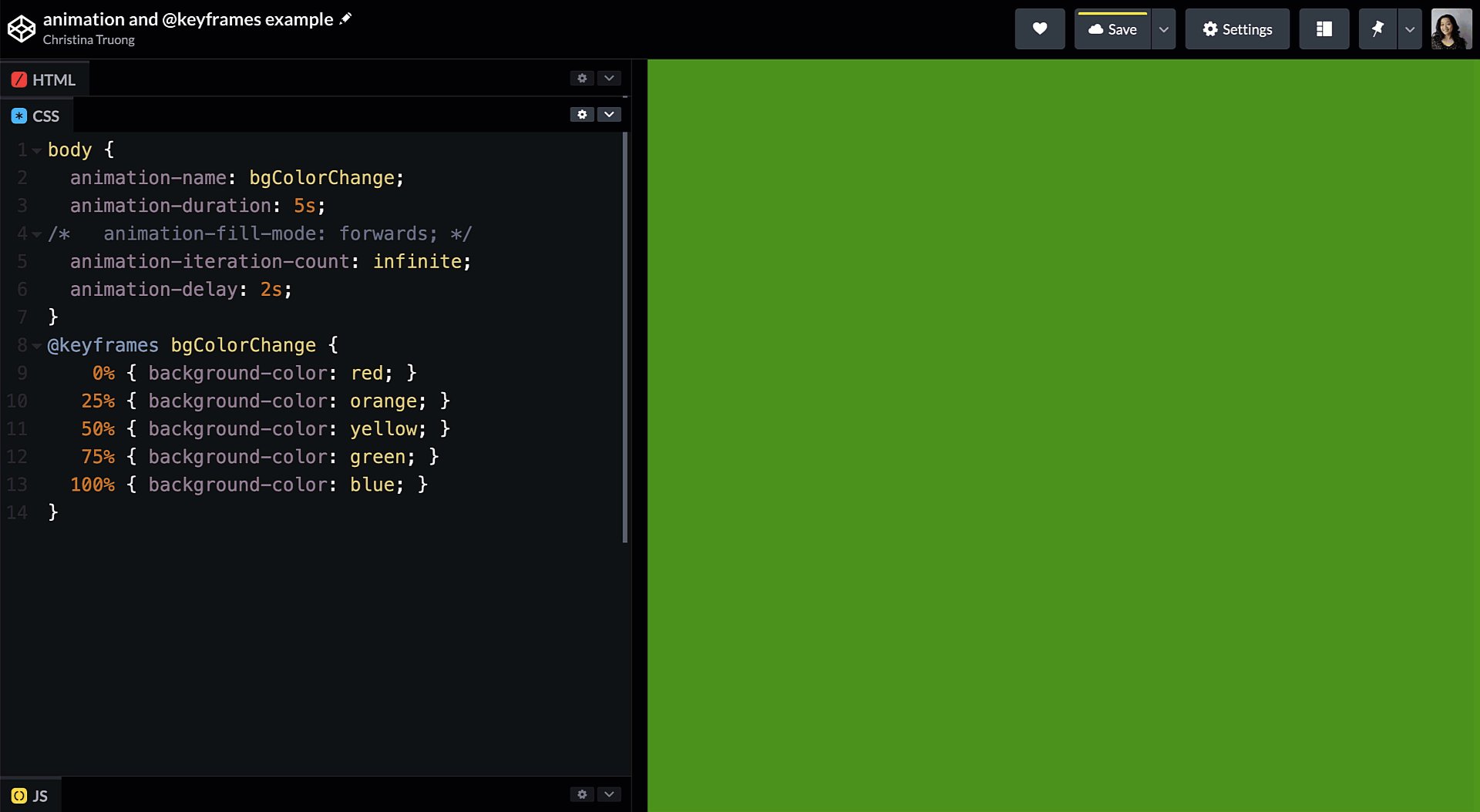
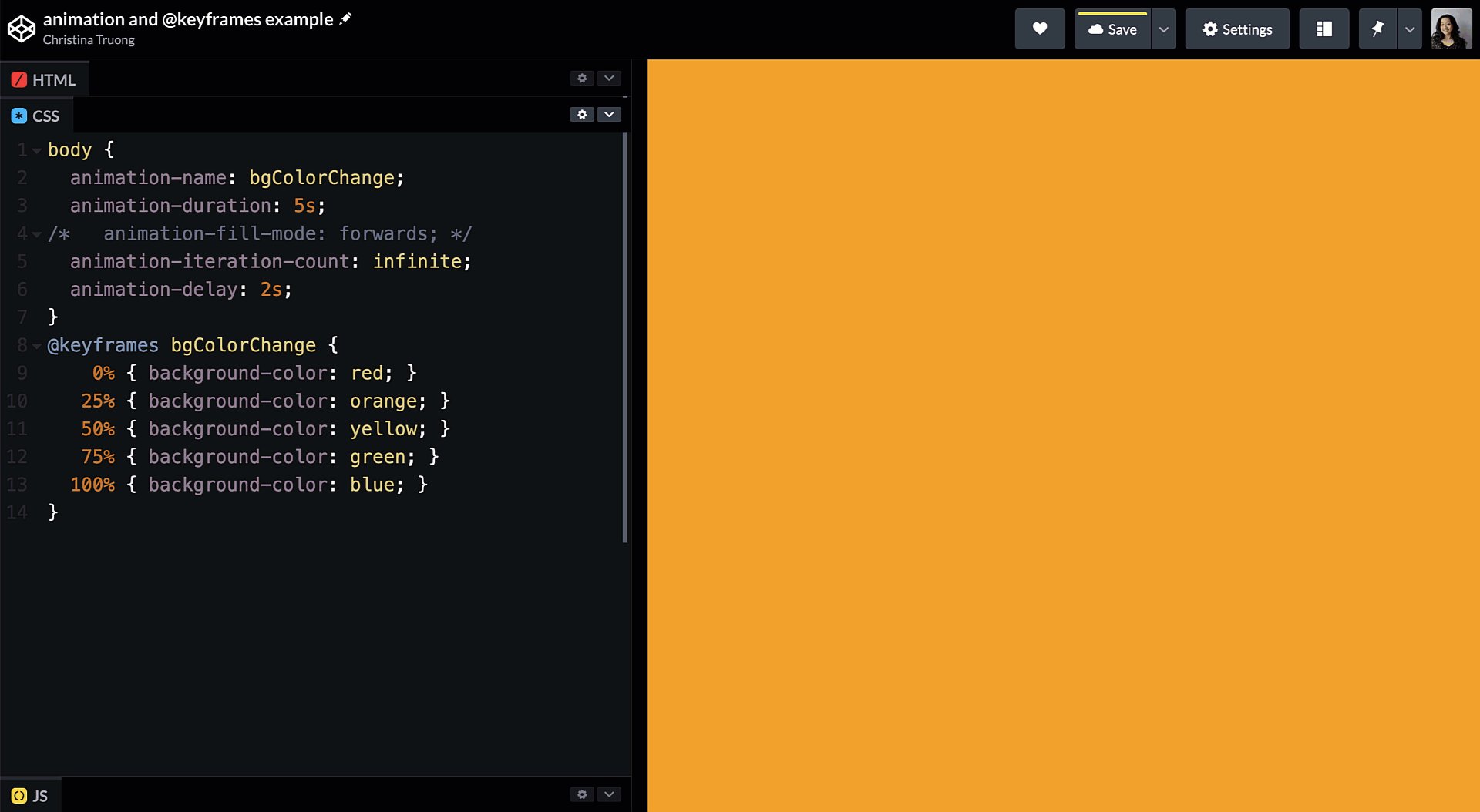
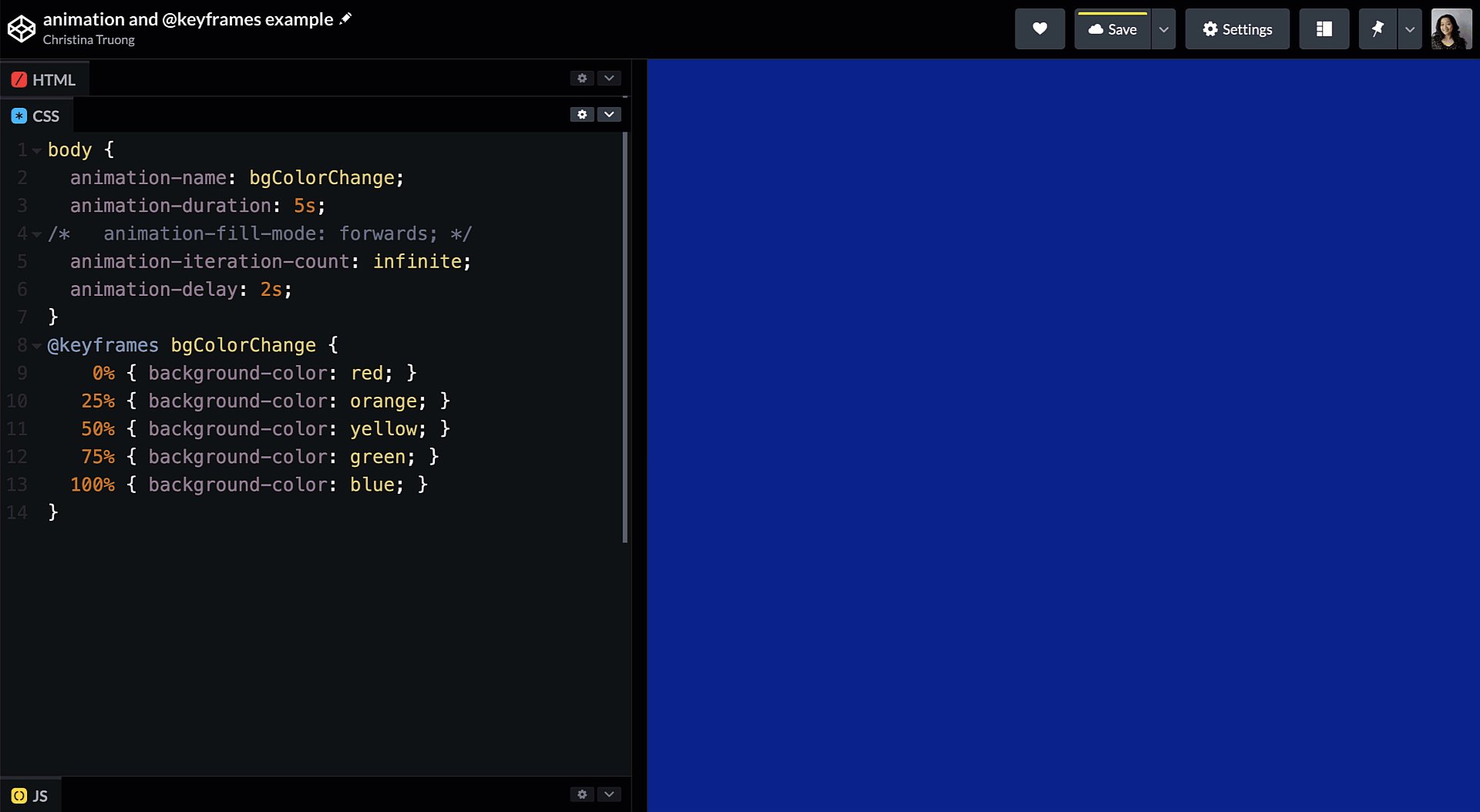
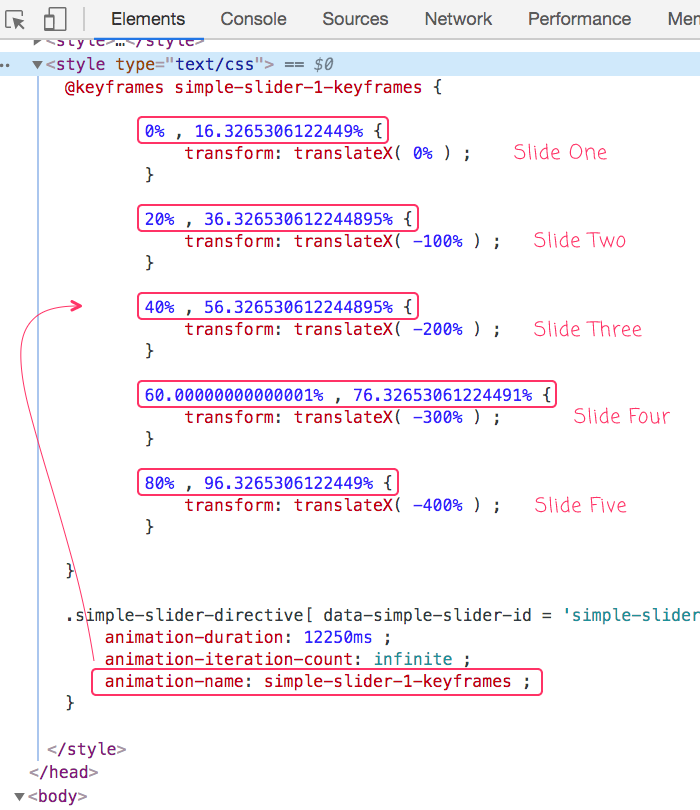
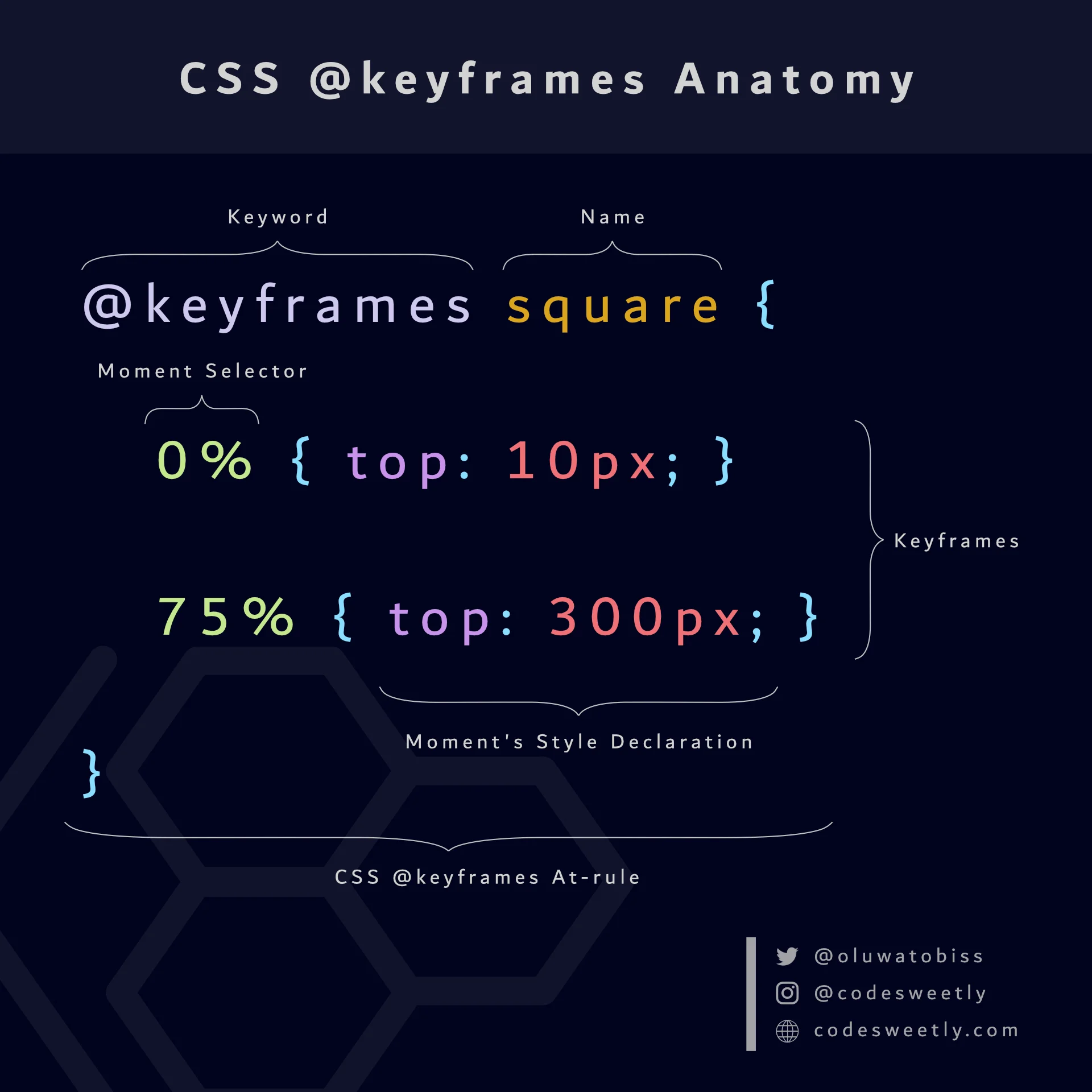
Udhay on X: "CSS keyframes are just awesome! It controls the intermediate steps of CSS Animation sequence by defining styles for Keyframes along the animation sequence. This code snippet gives 'Heart beat'