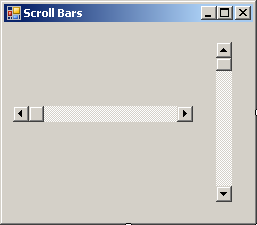
Horizontal scroll bar dark push buttons with vivid color icons on dark grey background Stock Vector Image & Art - Alamy
Vertical and horizontal scroll bars round color beveled buttons with smooth surfaces and flat white icons Stock Vector Image & Art - Alamy
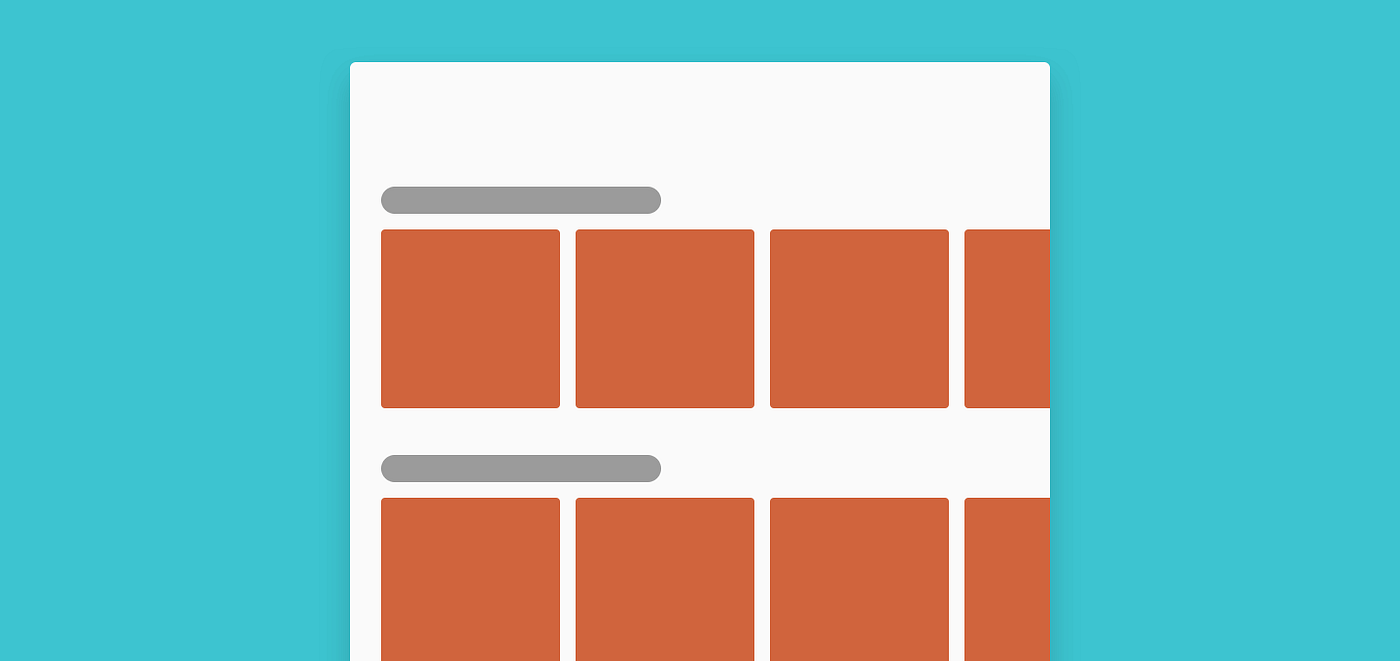
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/v2/resize:fit:1400/1*odN6Oz6trsM2Ek5cpYcs9A.jpeg)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective